Table of contents
Synchronous single threaded.
Java Script is a synchronous single threaded language. It can also behave asynchronous with help of async and await.As of now they are separate topics to discuss
Synchronous means execution happens line by line as it is in the order in which we have written code. it waits for top line to complete its execution before executing next line.If there is error at top line then execution halts.
let b = 20;
let a = 10;
console.log(a);
console.log(b);
In the above example , first b is initialised then a. first 10 is printed and then 20.Same in case of function calling also.
Call Stack
Call stack is stores and emits all function calls in source code.The function which is called first goes in to stack and goes out as soon as function execution is completed.
function XY(){
};
function AB(){
function CD(){
function EF(){
};
};
};
function MN(){
};
MN();
AB();
XY();
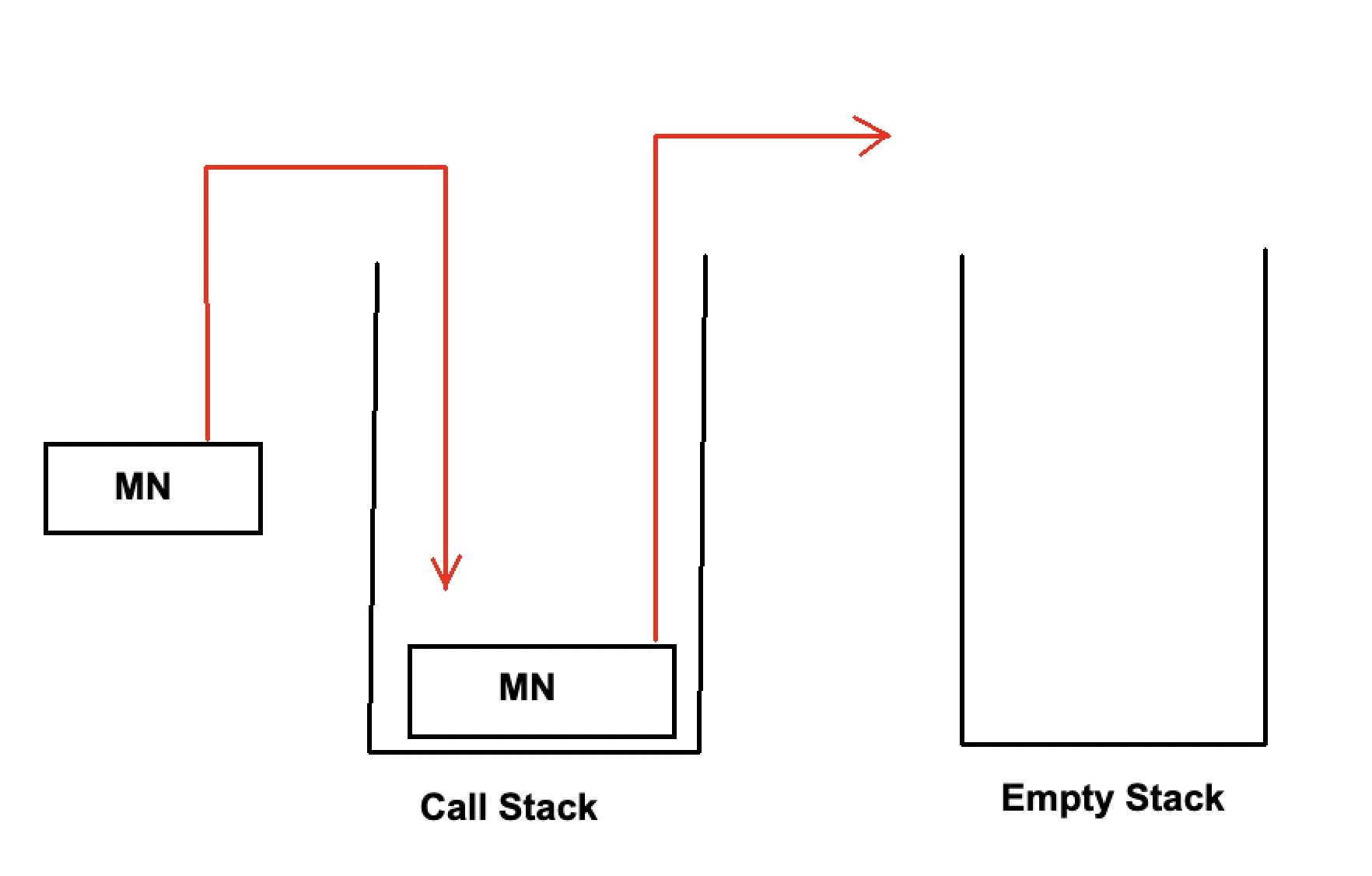
In the above code snippet, MN() is called first so it goes in to call stack first.

MN() is omitted as soon as all its related execution is completed
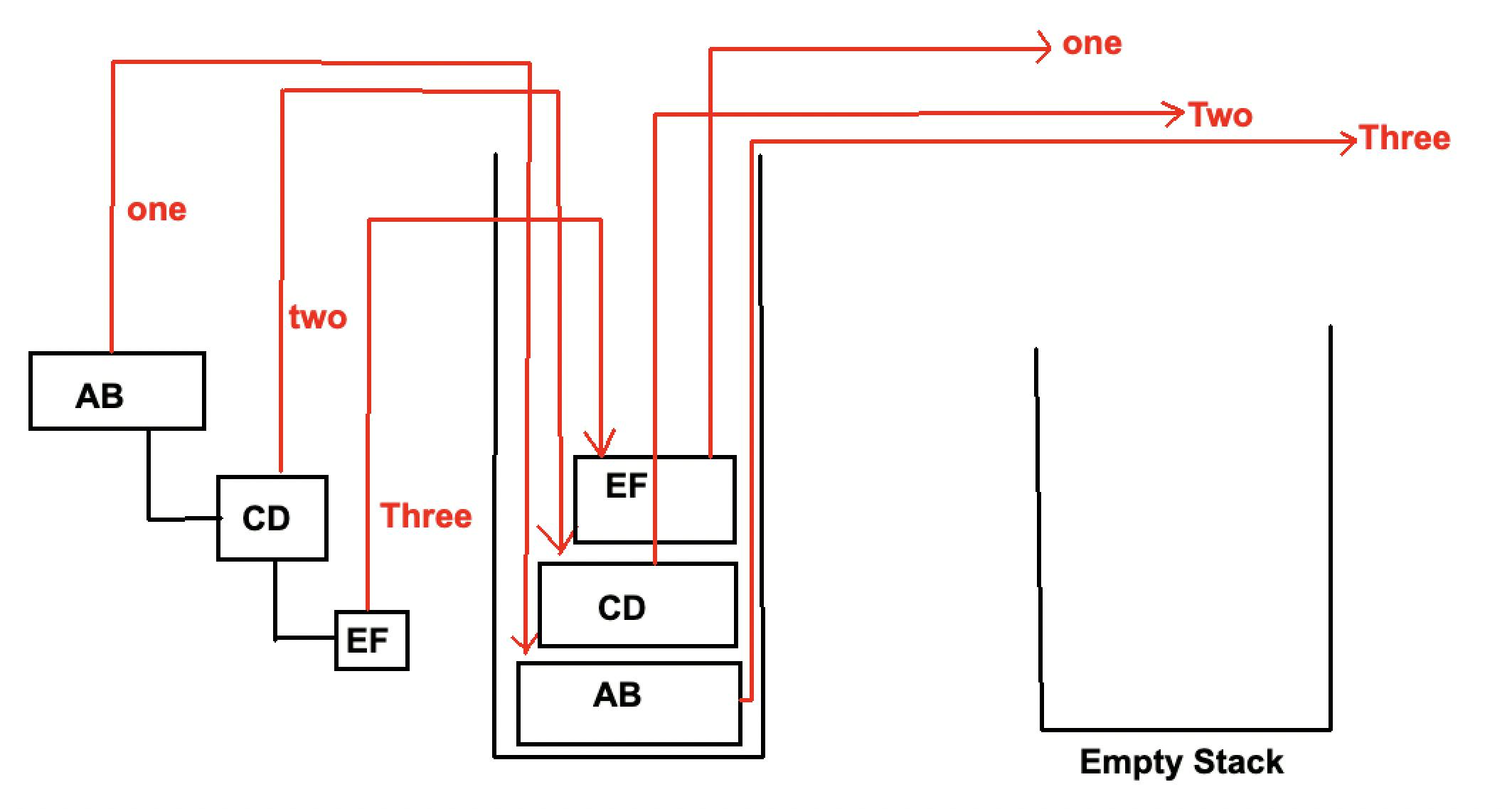
Next AB() is called,Inside AB() CD() has been called. inside CD() EF() has been called.

As you can see first AB() enters call stack ,now inside AB() there is another function CD(). Now CD() will go to Call stack with AB() already in it ,same situation for EF().
As soon as EF() execution completed it is omitted out,Now all execution related CD() also completed, so DC() also omitted.
With CD() completing execution ,now AB() execution starts and comes out of call stack. You can clearly see order of functions entering and leaving call stack.
Now stack becomes empty as it does not have functions to execute.
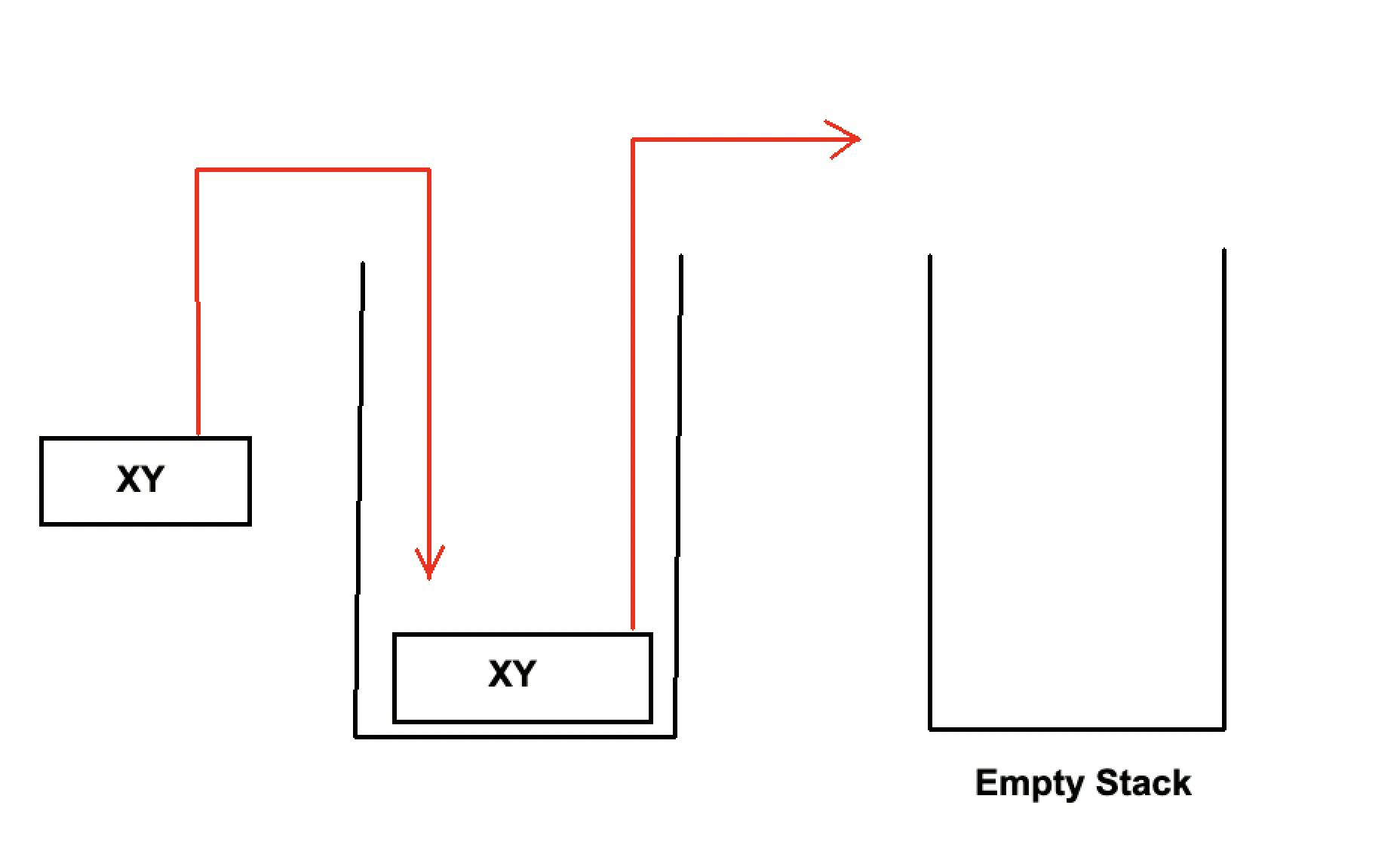
At last XY() has been called.
As soon as XY() execution completes, it will be omitted.

After executing all functions call stack is empty.
